Даю 50 баллов
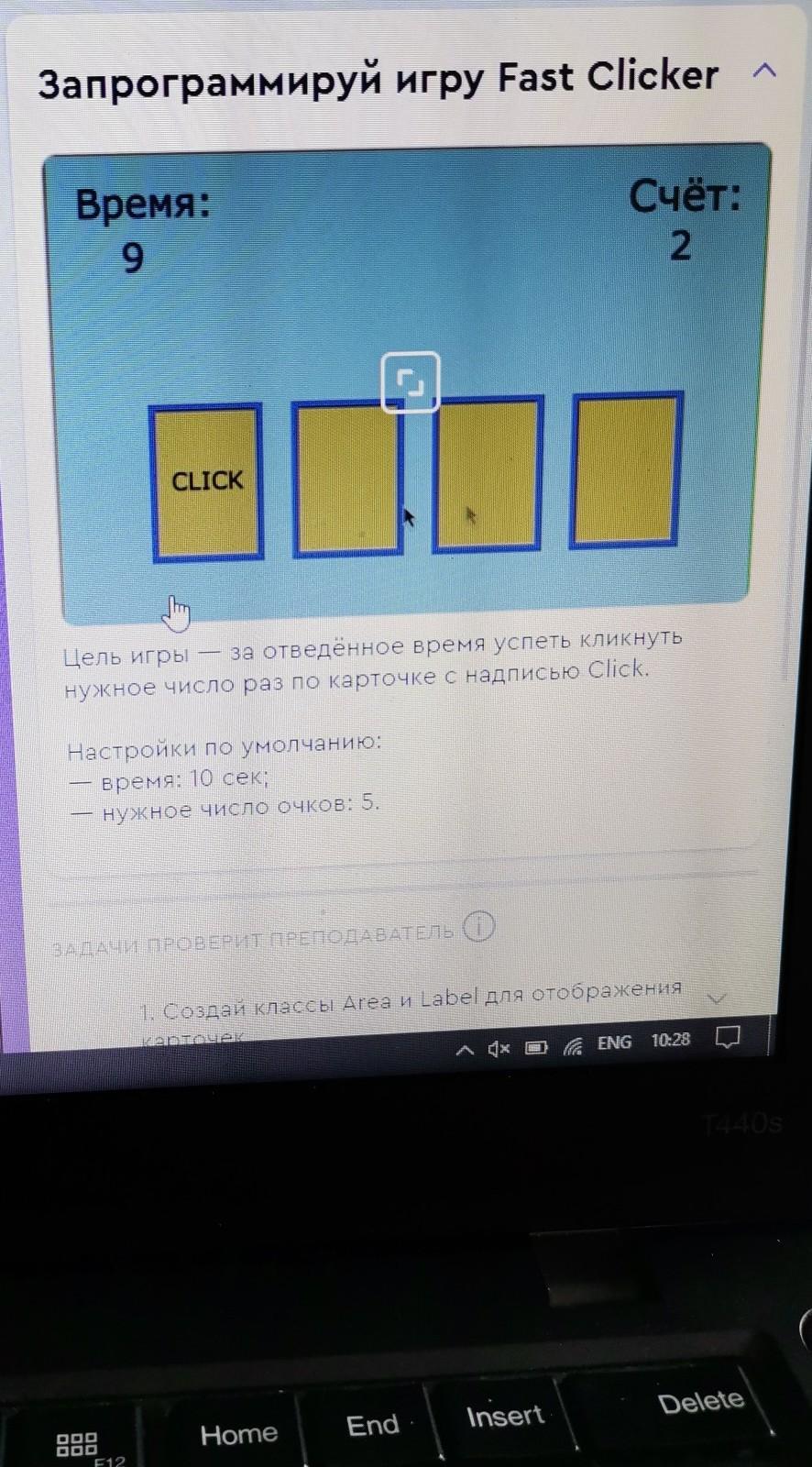
Запрограммируй игру Fast Clicker Время: 2 S CLICK Jhm Цель игры - за отведённое время успеть кликнуть нужное число раз по карточке с надписью Click. Настройки по умолчанию: время: 10 сек; нужное число очков: 5. - Счёт: 0

Ответы
Вам нужно будет использовать язык программирования, такой как JavaScript или Python, чтобы написать код для игры, а затем создать интерфейс пользователя с помощью HTML и CSS.
```javascript
// Задаем время и число очков по умолчанию
var time = 10;
var score = 0;
var requiredScore = 5;
// Задаем функцию для генерации случайных координат карточки
function getRandomPosition(element) {
var x = document.body.offsetHeight - element.clientHeight;
var y = document.body.offsetWidth - element.clientWidth;
var randomX = Math.floor(Math.random()*x);
var randomY = Math.floor(Math.random()*y);
element.style.top = randomX + 'px';
element.style.left = randomY + 'px';
}
// Задаем функцию для обработки кликов по карточке
function clickHandler(event) {
if (event.target.id === 'click-card') {
score++;
event.target.style.display = 'none'; // скрываем карточку после клика
if (score >= requiredScore) { // проверяем, достигнуто ли необходимое количество очков
clearInterval(timer);
alert("Вы выиграли!");
}
}
}
// Запускаем игру по нажатии на кнопку "Начать игру"
document.getElementById('start-btn').addEventListener('click', function() {
var clickCard = document.createElement('div');
clickCard.id = 'click-card';
clickCard.style.width = '50px';
clickCard.style.height = '50px';
clickCard.style.background = 'blue';
clickCard.style.position = 'absolute';
clickCard.addEventListener('click', clickHandler);
document.body.appendChild(clickCard);
getRandomPosition(clickCard); // генерируем координаты карточки
var timer = setInterval(function() {
time--; //обновляем время
document.getElementById('time-left').textContent = time;
if (time <= 0) {
clearInterval(timer); //останавливаем таймер
alert('Вы проиграли!');
}
}, 1000);
});
```
Этот код создаст карточку с синим фоном, которую нужно кликнуть, и начнет отсчет времени. При клике на карточку, количество очков увеличивается на 1. Если количество очков достигает необходимого значения, игра побеждена. Если время вышло, игра проиграна.
Вы можете изменить время и количество необходимых очков, изменив переменные `time` и `requiredScore` в начале кода.