!!!!!!!!ПОМОГИТЕ!!!!!!!
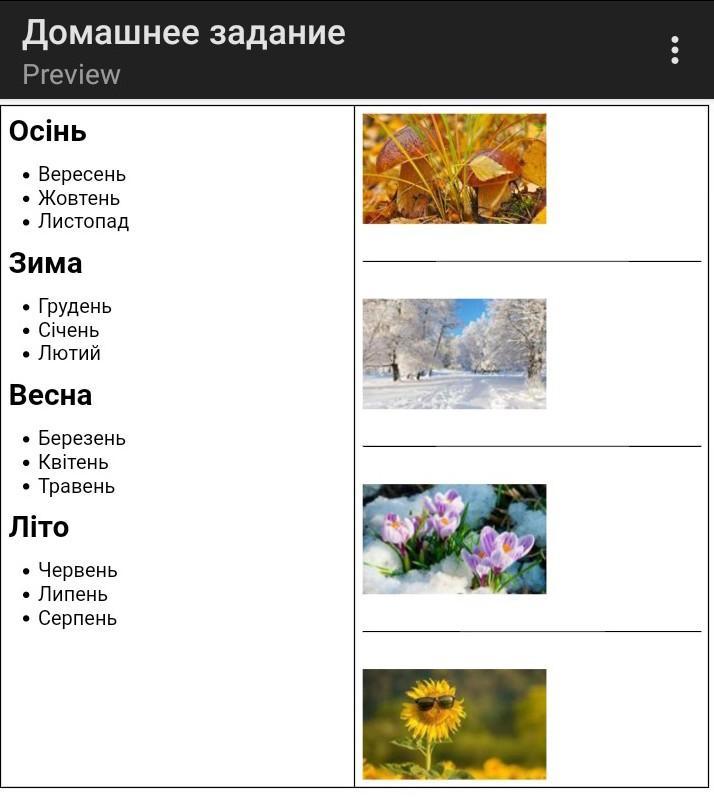
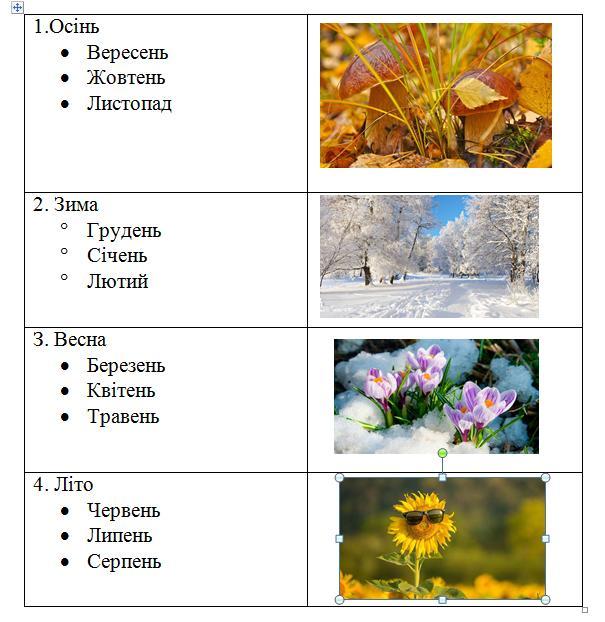
Пропишіть код щоб веб-сторінка мала такий вигляд

Ответы
Ответ:
<!DOCTYPE html>
<html>
<head>
<title>Ответ</title><!--Заголовок-->
<meta charset="UTF-8"><!--Кодировка-->
<!--Стили-->
<style>
.container {
display: flex;
border: 2px solid black;/*Граница*/
}
.times {
/*width: 200px;
height: 200px;
object-fit: cover;*/
flex: 1;
padding: 10px;
border-right: 2px solid black;
}
.images {
flex: 1;
padding: 10px;
display: flex;
flex-direction: column;
gap: 40px;
}
h2 {
margin-top: 0;
}
.time-image {
width: 250px;
height: 150px;
object-fit: cover;
}
.divider {
border-top: 1.4px solid black;
margin-top: 10px;
margin-bottom: 10px;
width: 100%;
}
</style>
</head>
<body>
<div class="container">
<div class="times">
<h2>Осiнь</h2>
<ul>
<li>Вересень</li>
<li>Жовтень</li>
<li>Листопад</li>
</ul>
<h2>Зима</h2>
<ul>
<li>Грудень</li>
<li>Сiчень</li>
<li>Лютий</li>
</ul>
<h2>Весна</h2>
<ul>
<li>Березень</li>
<li>Квiтень</li>
<li>Травень</li>
</ul>
<h2>Лiто</h2>
<ul>
<li>Червень</li>
<li>Липень</li>
<li>Серпень</li>
</ul>
</div>
<div class="images">
<!--Изображения-->
<img class="time-image" src="https://i.ibb.co/JCfbXth/Screenshot-20230615-111534.jpg" alt="Осiнь">
<hr class="divider">
<img class="time-image" src="https://i.ibb.co/dP5bb3m/Screenshot-20230616-104150.jpg" alt="Зима">
<hr class="divider">
<img class="time-image" src="https://i.ibb.co/YXVZ4Km/Screenshot-20230616-104152.jpg" alt="Весна">
<hr class="divider">
<img class="time-image" src="https://i.ibb.co/h26NyNG/Screenshot-20230616-104155.jpg" alt="Лiто">
</div>
</div>
</body>
</html>