ПОМОГИТЕ УМОЛЯЮ ВАС
1.добавить ещё одно поле в тип language.Object поле типа string
2.добавить кнопку которая меняет значение этого поля
3.показывать на экране всего обьекта(object)

Ответы
Ответ:
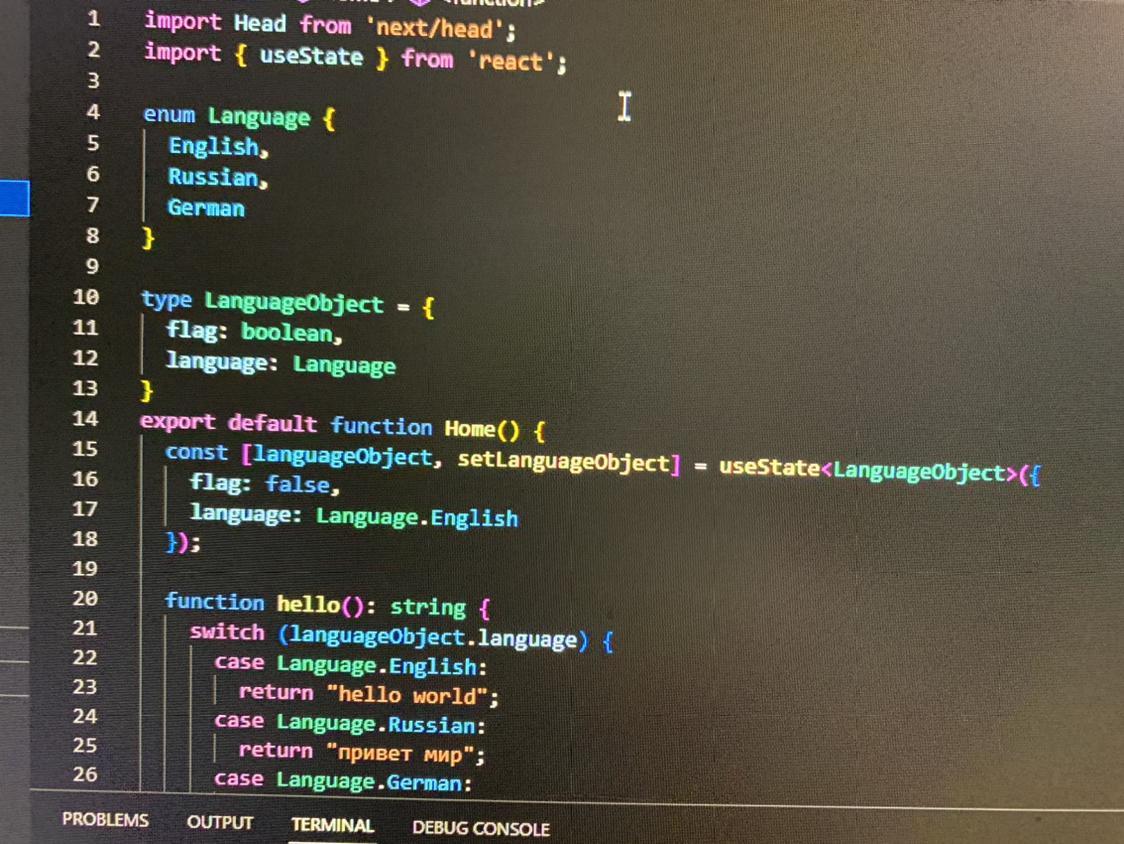
import React, { useState } from 'react';
enum Language {
English,
Russian,
German,
}
type LanguageObject = {
flag: boolean;
language: Language;
additionalField: string; // Новое поле типа string
};
export default function Home() {
const [languageObject, setLanguageObject] = useState<LanguageObject>({
flag: false,
language: Language.English,
additionalField: '', // Начальное значение нового поля
});
function hello(): string {
switch (languageObject.language) {
case Language.English:
return 'Hello, world!';
case Language.Russian:
return 'Привет, мир!';
case Language.German:
return 'Hallo, Welt!';
default:
return '';
}
}
function handleButtonClick() {
// Создаем копию объекта и меняем значение поля additionalField
const updatedLanguageObject = {
...languageObject,
additionalField: 'Новое значение', // Здесь можно установить любое новое значение
};
setLanguageObject(updatedLanguageObject);
}
return (
<div>
<Head>
<title>Language Object Example</title>
</Head>
<h1>{hello()}</h1>
<button onClick={handleButtonClick}>Изменить значение</button>
<pre>{JSON.stringify(languageObject, null, 2)}</pre>
</div>
);
}
В этом коде я добавил новое поле additionalField типа string в LanguageObject. Значение этого поля меняется при клике на кнопку Изменить значение, которая вызывает функцию handleButtonClick. Объект languageObject отображается на экране с помощью тега pre.
Обрати внимание, что в коде я исправил опечатки, которые были в оригинальном коде (например, usestate вместо useState). Также добавил импорт React, который обычно требуется при использовании компонентов React.
Объяснение: