Предмет: Английский язык,
автор: hdishfdhsj
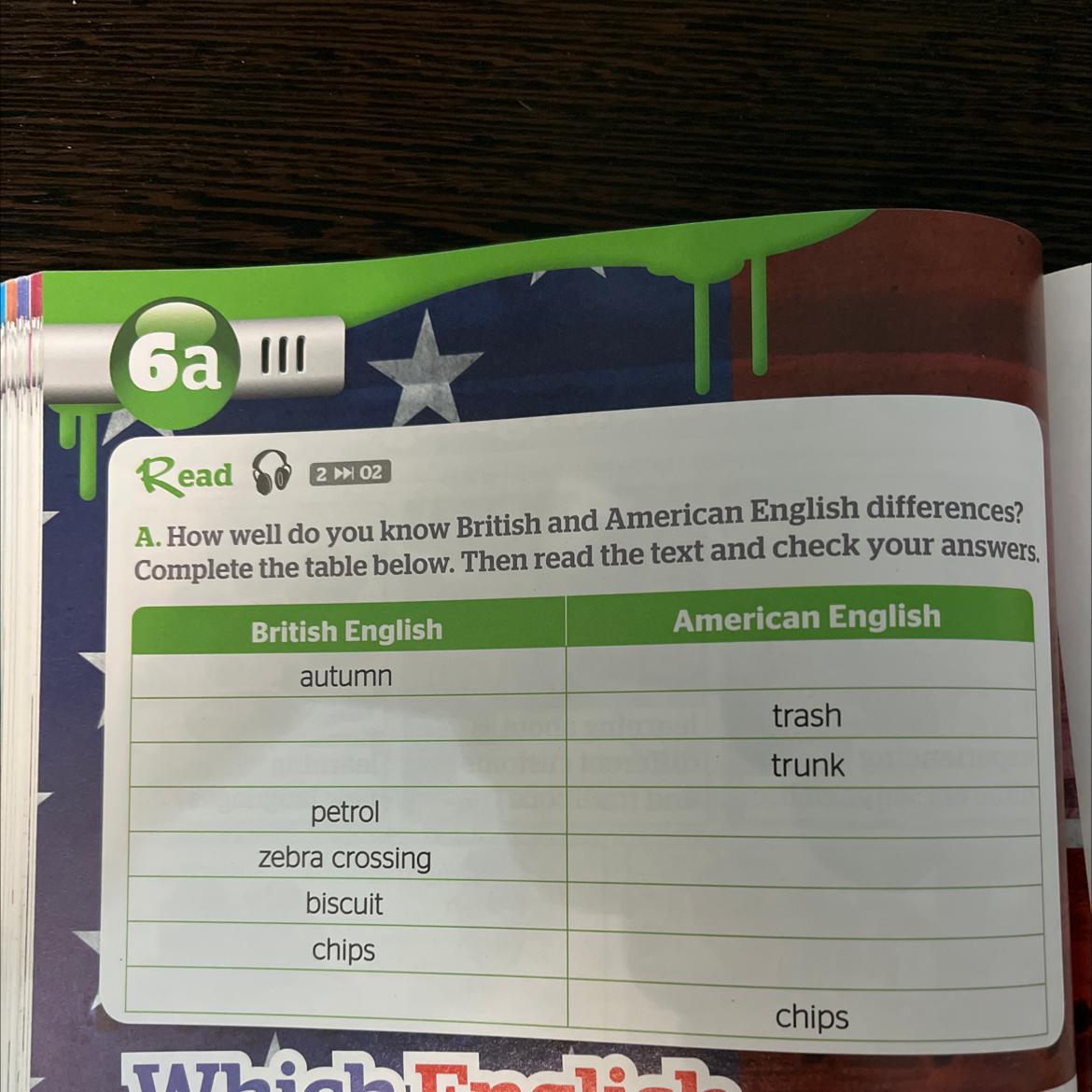
Read
A. How well do you know British and American English differences?
Complete the table below. Then read the text and check your answers.
British English
American English
202
autumn
petrol
zebra crossing
biscuit
chips
trash
trunk
chips
Приложения:

Ответы
Автор ответа:
3
Відповідь:
Пояснення:
autumn-fall
rubbish-trash
boot-trunk
petrol-gas
zebra crossing-crosswalk
biscuit-cookie
chips-fries
crisps-chips
ajnaraberniazova:
а это правильно?
Похожие вопросы
Предмет: Математика,
автор: okayimkate
Предмет: Математика,
автор: okayimkate
Предмет: Физика,
автор: Dimadimovv2580
Предмет: Информатика,
автор: Nikani87
Предмет: Обществознание,
автор: magomedovailmuhanum9