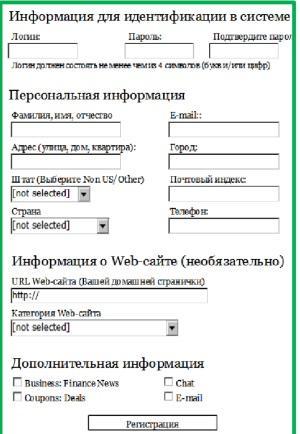
Создайте форму, как на рисунке ниже в HTML (код)

Ответы
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<style>
.main-box {
display: flexbox;
}
p {
font-size: 25px;
}
.left {
float: left;
}
</style>
<div style="border: 5px green solid; padding: 15px;" class="main-box">
<p>Информация для идентификации в системе</p><br>
<b>Логин</b><br>
<input max="523525" style="width: 70px;" type="text" name="" id=""><br> <!-- В атрибуте "max" поменяешь количество максимальных символов потому-что на картинке не видно. -->
<b>Пароль</b><br>
<input style="width: 70px;" type="text" name="" id=""><br>
<b>Подтвердите пароль</b><br>
<input style="width: 70px;" type="text" name="" id=""><br>
<p>Персональная информация</p>
<div class="left">
Фамилия, имя, отчество<br><input type="text"><br><br>
Адрес (улица, дом, квартира): <br>
<input type="text" name="" id=""><br><br>
Штат (Выберите Non US/Other) <br>
<select name="" id="">
<option value="">[not selected]</option>
<option value="">Ваш вариант</option>
<option value="">Ваш вариант</option>
<option value="">Ваш вариант</option>
</select><br><br>
Страна <br>
<select name="" id="">
<option value="">[not selected]</option>
<option value="">Ваш вариант</option>
<option value="">Ваш вариант</option>
<option value="">Ваш вариант</option>
</select></div>
<div class="right">
E-mail: <br>
<input type="email"><br><br>
Город: <br>
<input type="text" name="" id=""><br><br>
Почтовый индекс
<input type="text" name="" id=""><br><br>
Телефон: <br>
<input type="text" name="" id=""><br><br>
<h2>Информация о Web-сайте (необязательно)</h2>
URL Web-сайта (Вашей домашней страницы) <br>
<input type="url" name="" id=""><br>
Категория Web-сайта<br>
<select name="" id="">
<option value="">ewfwf</option>
<option value="">ewfwf</option>
<option value="">ewfwf</option>
</select>
<h3>Дополнительная информация</h3>
<div style="float: left;" class="check-boxes">
<input type="checkbox" name="" id="">Business: Finance News <br>
<input type="checkbox" name="" id="">Oupons: Deals</div>
<div style="float: right;" class="check-boxes-2">
<input type="checkbox" name="" id="">Chat <br>
<input type="checkbox" name="" id="">E-mail</div><br><br><br>
<button style="width: 150px; background-color: white;">Регистрация</button>
</div>
</div>
</body>
</html>