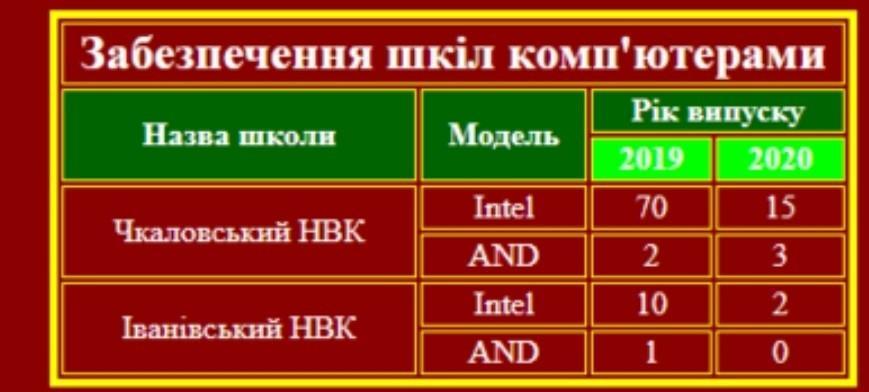
створити html код щоб вийшла табличка

Ответы
Відповідь:
В коді нижче
Пояснення:
Я рекомендую вам самостійно поекспериментувати з кодом, та подивитись як він буде реагувати на зміни, я постарався написати все просто, пояснення тут є, якщо є якісь запитання - не соромтесь, запитуйте. (І так реалізацій цієї таблиці є безліч, і можливо конкретно мій код може не сподобатись вашому викладачеві)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=, initial-scale=1.0" />
<title>Document</title>
</head>
<body bgcolor="red">
<!-- Щоб не прописувати до кожної комірки border='1px' і bordercolor='yellow'
я створив тег style, в якому для кожного тегу td прописав ці стилі
(ще я додав відступи з боків, щоб воно класно виглядало)-->
<style>
td {
border: 1px solid yellow;
padding: 0 20px;
}
</style>
<!-- Тут як бачите я створюю таблицю за допомогою тега table,
і одразу за допомогою атрибутів роблю колір тексту в ній білий,
а рамку - товщиною 3 px і жовтого кольору -->
<table
style="color: white; text-align: center"
bordercolor="yellow"
border="3px"
>
<!-- Кожен наступний тег tr - означає створення нового рядка таблиці
а атрибут style - ітак зрозумілий (він робить текст в середині цього
рядка жирним) -->
<tr style="font-weight: bold">
<!-- td - створює комірку в рядку. colspan="4" - означає, що
комірка розтягнеться на 4 стовпця -->
<td colspan="4">Забезпечення шкіл комп'ютерами</td>
</tr>
<!--
Тут все просто: робимо новий рядок із жирним текстом та
заднім кольором зеленим
-->
<tr style="font-weight: bold" bgcolor="green">
<!-- rowspan="2" - означає, що наша td(комірка)
розтягнеться на 2 рядки, тобто вона буде висотою
в цей рядок (tr) і наступний-->
<td rowspan="2">Назва школи</td>
<td rowspan="2">Модель</td>
<!-- Робимо ширину нової комірки
в 2 стовпці,(так, щоб за шириною вона була і під
2019 і під 2020 роками), можете у якості експерименту
забрати цей атрибут і побачите, що зміниться-->
<td colspan="2">Рік випуску</td>
</tr>
<!-- Робимо новий рядок -->
<tr style="font-weight: bold" bgcolor="lime">
<!-- Тут тільки 2 стовпці, тому, що ще 2 переповзуть
із верхнього рядка -->
<td>2019</td>
<td>2020</td>
</tr>
<!-- Новий рядок -->
<tr>
<!-- rowspan - робить висоту кjмірки в 2 рядки -->
<td rowspan="2">Чаловський НВК</td>
<td>Intel</td>
<td>70</td>
<td>15</td>
</tr>
<!-- Якщо вас цікавлять якісь запитання взагальному,
або тільки по цьому коду - можете звернутись до
мене в discord: _un_amico -->
<tr>
<td>AND</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td rowspan="2">Іванівський НВК</td>
<td>Intel</td>
<td>10</td>
<td>2</td>
</tr>
<tr>
<td>AND</td>
<td>1</td>
<td>0</td>
</tr>
</table>
</body>
</html>
Відповідь:
пока писала уже выше ответили))) я не специалист конечно, может где-то в цвет не попала, но табличка получилась довольно похожей ) фото прикреплю
Пояснення:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title></head
><font color="ffffff" align="center">
<body bgcolor="880000">
<div>
<table
width="500px"
border="1"
bordercolor="01ff01"
style="border: 3px solid yellow"
cellpadding="5"
fontcolor="white"
>
<tr>
<td colspan="4">
<b><font size="5px">забеспечення шкiл комп'ютерами</font></b>
</td>
</tr>
<tr bgcolor="006400">
<td rowspan="2">Назва школи</td>
<td rowspan="2">Модель</td>
<td colspan="2">рiк випуску</td>
</tr>
<tr bgcolor="00 FF 00">
<td>2019</td>
<td>2020</td>
</tr>
<tr>
<td rowspan="2">Чкаловський НВК</td>
<td>Intel</td>
<td>70</td>
<td>15</td>
</tr>
<tr>
<td>AND</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td rowspan="2">Iванiвський НВК</td>
<td>Intel</td>
<td>10</td>
<td>2</td>
</tr>
<tr>
<td>AND</td>
<td>1</td>
<td>0</td>
</tr>
</table>
</div>
</body></font
>
</html>
