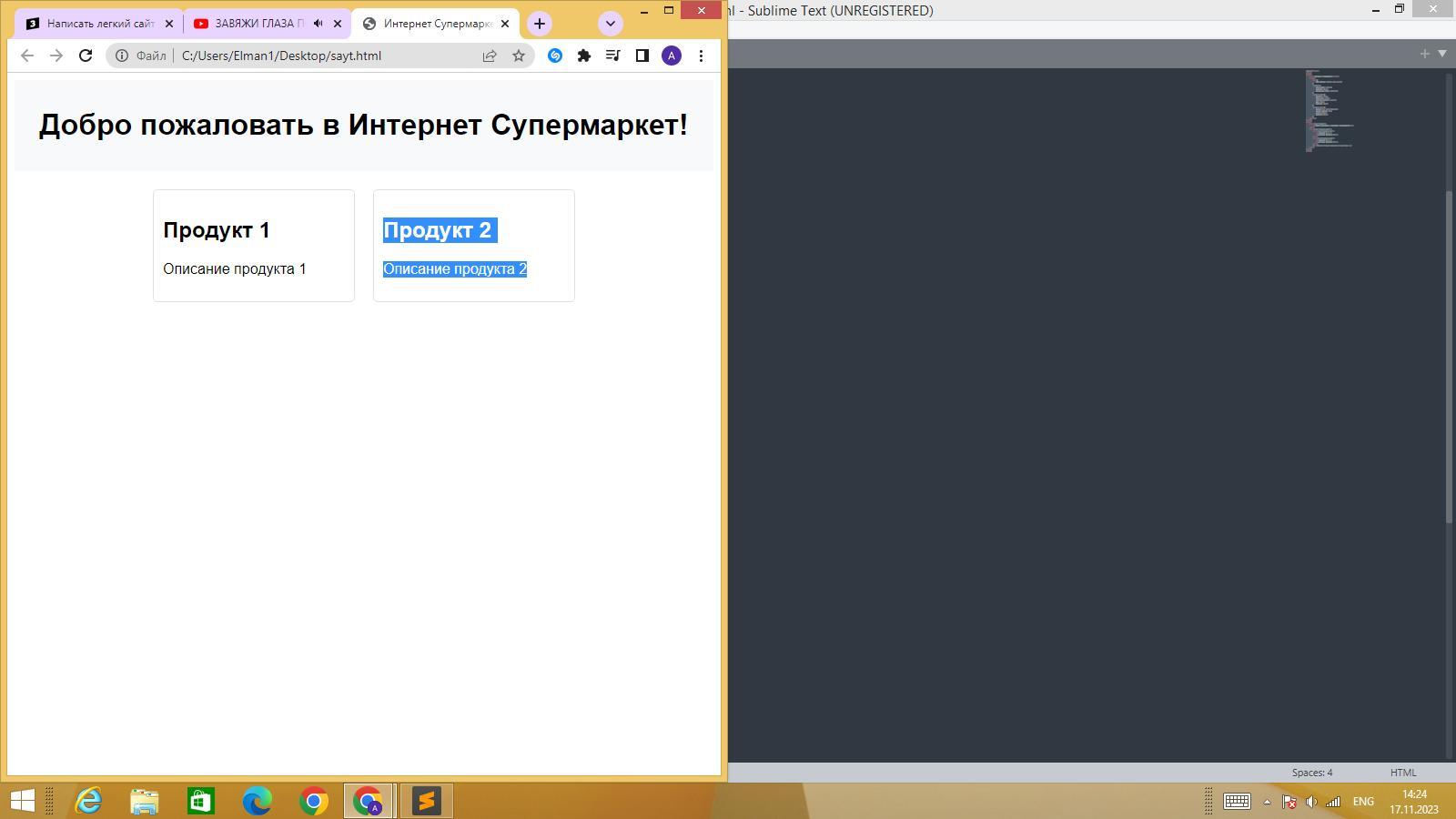
Написать легкий сайт по теме "Интернет супермаркет" на языках HTML, CSS
Ответы
Ответ:
Объяснение:
<!DOCTYPE html>
<html>
<head>
<title>Интернет Супермаркет</title>
<style>
body {
font-family: Arial, sans-serif;
}
.header {
text-align: center;
padding: 10px;
background-color: #f8f9fa;
}
.product-grid {
display: flex;
flex-wrap: wrap;
justify-content: center;
gap: 20px;
padding: 20px;
}
.product-card {
border: 1px solid #dee2e6;
border-radius: 5px;
width: 200px;
padding: 10px;
}
</style>
</head>
<body>
<div class="header">
<h1>Добро пожаловать в Интернет Супермаркет!</h1>
</div>
<div class="product-grid">
<div class="product-card">
<h2>Продукт 1</h2>
<p>Описание продукта 1</p>
</div>
<div class="product-card">
<h2>Продукт 2</h2>
<p>Описание продукта 2</p>
</div>
<!-- Добавьте больше продуктов по аналогии -->
</div>
</body>
</html>