Придумать идею сайта для разработки на Javascript + CSS3 + HTML5 + фреймворки js (использовать все необязательно).
Описать детально для чего этот сайт, как выглядит и для выполнения каких задач он будет использоваться.
Желательно прикрепить рисунок или скриншот.
Исходные коды не требуются, только описание того, что возможно реализовать на этих языках и технологиях.
Личное мнение без оффтопа не будет ошибкой. Можете описать то, что хотели бы видеть на сайте или создать самостоятельно, как можно подробнее.
Ответы
Ответ:
Языки программирования: Python(3.10), JavaScript, Html, Css
Хостингом для сайта будет pythonAnywhere.
С помощью virtualenv я устанавливаю flask(python библиотека) для работы с сайтом. Настраиваю /static, но протокол остается http так как я фри юзер на этом хостинге.
О самом сайте я сделал анимацию вращающегося куба и текст "Загрузка.." kronworld.pythonanywhere.com
По истечению 5 секунд пользователь будет перемещен на основной сайт kronworld.pythonanywhere.com/update
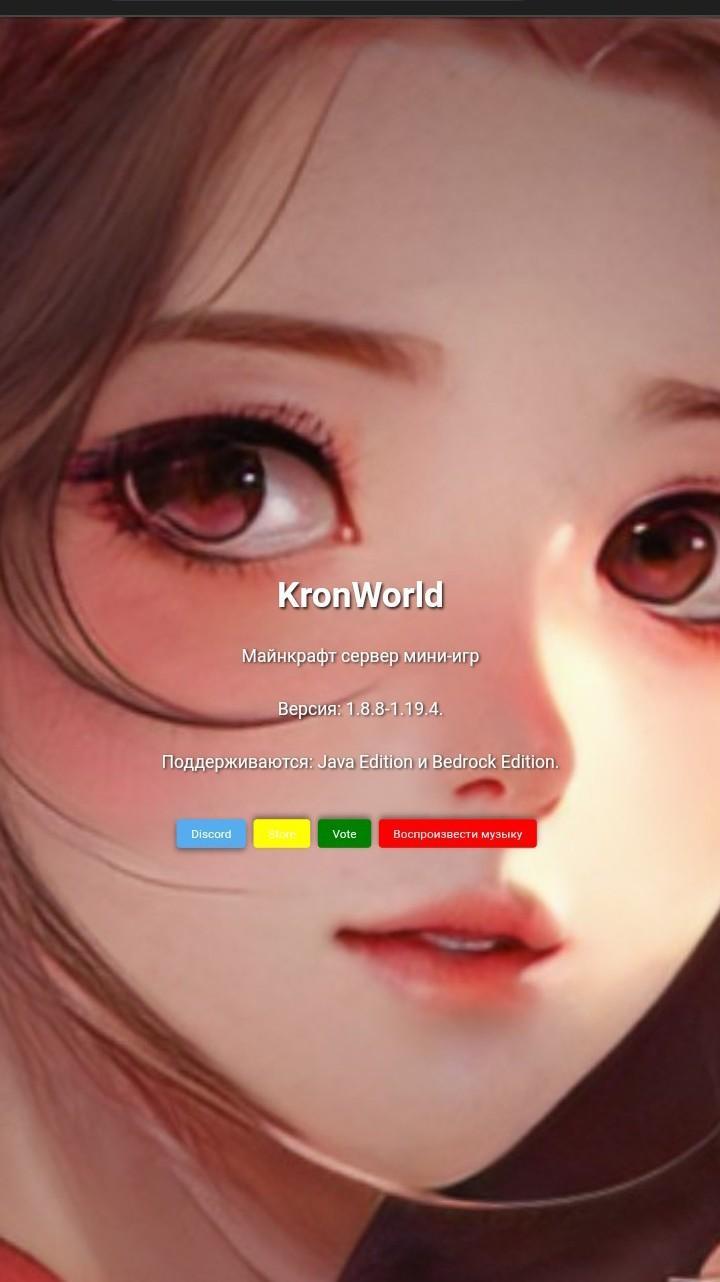
На главной странице поставил красивый фон, также описание сайта и кнопки.
Вообще это старый сайт моего сервера майнкрафт:
1 кнопка - Перенаправляет в дискорд группу сервера
2 кнопка - Перенаправляет на Донат Сайт
3 кнопка - Позволяет проголосовать, отображая обшее кол-во отзывов и посл отзыв, предлагая самому оставить отзыв в виде всплывающий сообщений с строкой для ника и самого отзыва.
4 кнопка - Воспроизводит музыку(я взял китайскую рандомную песню)
Фрагменты кода:
from flask import Flask, redirect, url_for, render_template, request, jsonify
Мы импортируем flask, перенаправление(redirect), request-запросы(интернет) и другое
import time Время
import threading Многопоточность
from flask_cors import CORS, cross_origin flask_cors позволяет избежать ошибок при получении доступа к подкатологам в домене сайта
app = Flask(__name__, template_folder='/home/kronworld/mysite/') Создаем сайт
app.static_folder = 'static'
app.static_url_path=''
cors = CORS(app)
app.config['CORS_HEADERS'] = 'Content-Type'
Страница загрузки
@app.route('/')
def index():
return render_template('index.html')
Главная страница
@app.route('/update')
def update():
return render_template('updated.html')
def save_vote_count(vote_count):
with open('vote_count.txt', 'w') as file:
file.write(str(vote_count))
Голоса
def save_vote_count(vote_count):
try:
with open("/home/kronworld/mysite/static/vote_count.txt", 'w') as file:
file.write(str(vote_count))
print('Vote count saved:', vote_count)
except Exception as e:
print('Error saving vote count:', e)
@app.route('/static/vote_count.txt', methods=['GET', 'POST'])
@cross_origin()
def vote_count():
if request.method == 'POST':
try:
data = request.get_json()
vote_count = data.get('vote_count')
if vote_count is not None:
save_vote_count(vote_count) # Сохраните значение голосов в файл
return jsonify({'message': 'Vote count saved successfully'})
else:
return jsonify({'message': 'Invalid vote count data'})
except Exception as e:
return jsonify({'message': 'Error updating vote count', 'error': str(e)})
if __name__ == '__main__':
app.run()
HTML код https://pastebin.com/qwV7QTtV
Скриншоты: