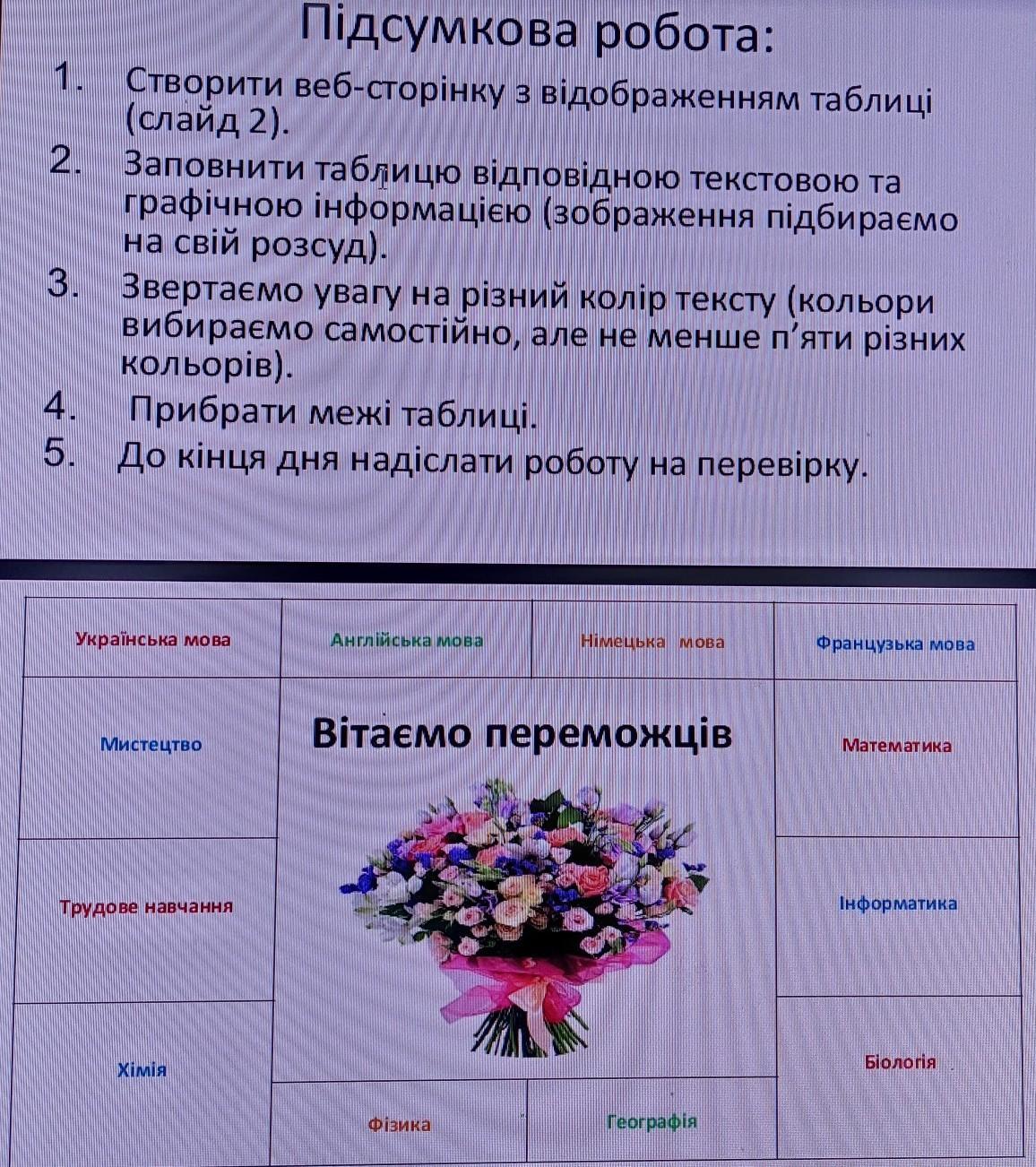
Підсумкова робота: 1. Створити веб-сторінку з відображенням таблиці (слайд 2). 2. Заповнити таблицю відповідною текстовою та графічною інформацією (зображення підбираємо на свій розсуд). 3. Звертаємо увагу на різний колір тексту (кольори вибираємо самостійно, але не менше п'яти різних кольорів). Прибрати межі таблиці. 4. 5. До кінця дня надіслати роботу на перевірку.

Ответы
Ответ:
Объяснение:
<!DOCTYPE html>
<html>
<head>
<title>Таблиця</title>
<style>
body {
background-color: lightblue;
font-family: Arial, sans-serif;
color: #333;
}
table {
width: 100%;
border-collapse: collapse;
}
td, th {
padding: 10px;
text-align: center;
}
th {
background-color: orange;
color: white;
}
td:nth-child(odd) {
background-color: lightgreen;
}
td:nth-child(even) {
background-color: pink;
}
</style>
</head>
<body>
<table>
<tr>
<th>Українська мова</th>
<th>Мистецтво</th>
<th>Трудове навчання</th>
<th>Хімія</th>
<th>Англійська мова</th>
</tr>
<tr>
<td><img src="ukr-mova.jpg" alt="Українська мова"><br>Навчання мови та літератури</td>
<td><img src="art.jpg" alt="Мистецтво"><br>Живопис, скульптура, архітектура</td>
<td><img src="trud-nauka.jpg" alt="Трудове навчання"><br>Працездатність та виробничі процеси</td>
<td><img src="chemistry.jpg" alt="Хімія"><br>Структура, властивості та реакції речовин</td>
<td><img src="english.jpg" alt="Англійська мова"><br>Граматика, лексика та аудіювання</td>
</tr>
<tr>
<th>Німецька мова</th>
<th>Фізика</th>
<th>Географія</th>
<th>Французька мова</th>
<th>Математика</th>
</tr>
<tr>
<td><img src="german.jpg" alt="Німецька мова"><br>Основи граматики та лексики</td>
<td><img src="physics.jpg" alt="Фізика"><br>Механіка, електрика, оптика</td>
<td><img src="geography.jpg" alt="Географія"><br>Фізична та економічна географія</td>
<td><img src="french.jpg" alt="Французька мова"><br>