Предмет: Информатика,
автор: akmdnepr
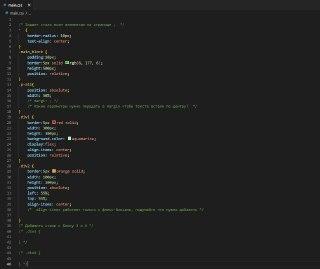
Работа с CSS и HTML(фото прикрепил):
/* Задает стили всем элементам на странице ; */
* {
border-radius: 10px;
text-align: center;
}
.main_block {
padding:10px;
border:5px solid rgb(6, 177, 6);
height:500px;
position: relative;
}
.p-all{
position: absolute;
width: 50%;
/* margi: ; */
/* Какие параметры нужно передать в margin чтобы текста встали по центру? */
}
.div1 {
border:5px red solid;
width: 300px;
height: 300px;
background-color: aquamarine;
display:flex;
align-items: center;
position: relative;
}
.div2 {
border:5px orange solid;
width: 100px;
height: 100px;
position: absolute;
left: 55%;
top: 55%;
align-items: center;
/* align-items работает только с флекс-боксами, подумайте что нужно добавить */
}
/* Добавить стили к блоку 3 и 4 */
/* .div3 {
} */
/* .div4 {
} */
Приложения:

Ответы
Автор ответа:
0
Ответ:
1) это тот который со * потому что эта * дает на весь браузер
2) тот который div2
3) просто добавь стили к дивам допустим width height background color border border-radius gradient и т.д
Похожие вопросы
Предмет: Физика,
автор: Hasta777
Предмет: Физика,
автор: karmasterbs
Предмет: Қазақ тiлi,
автор: ABOBA200
Предмет: Английский язык,
автор: kostrikind015