как сделать это?Тема:div
HTML

Ответы
<html>
<head>
<meta charset="utf-8" />
<title>Главная страница</title>
</head>
<body>
<div
style="background-color: red; width: 100px; height: 100px; float: left"
>
<p>Красный</p>
</div>
<div
style="background-color: green; width: 100px; height: 100px; float: left"
>
<p>Зеленый</p>
</div>
<div
style="background-color: blue; width: 100px; height: 100px; float: left"
>
<p>Синий</p>
</div>
<div
style="background-color: yellow; width: 100px; height: 100px; float: left"
>
<p>Желтый</p>
</div>
</body>
</html>
Ответ:
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Блок</title>
</head>
<body>
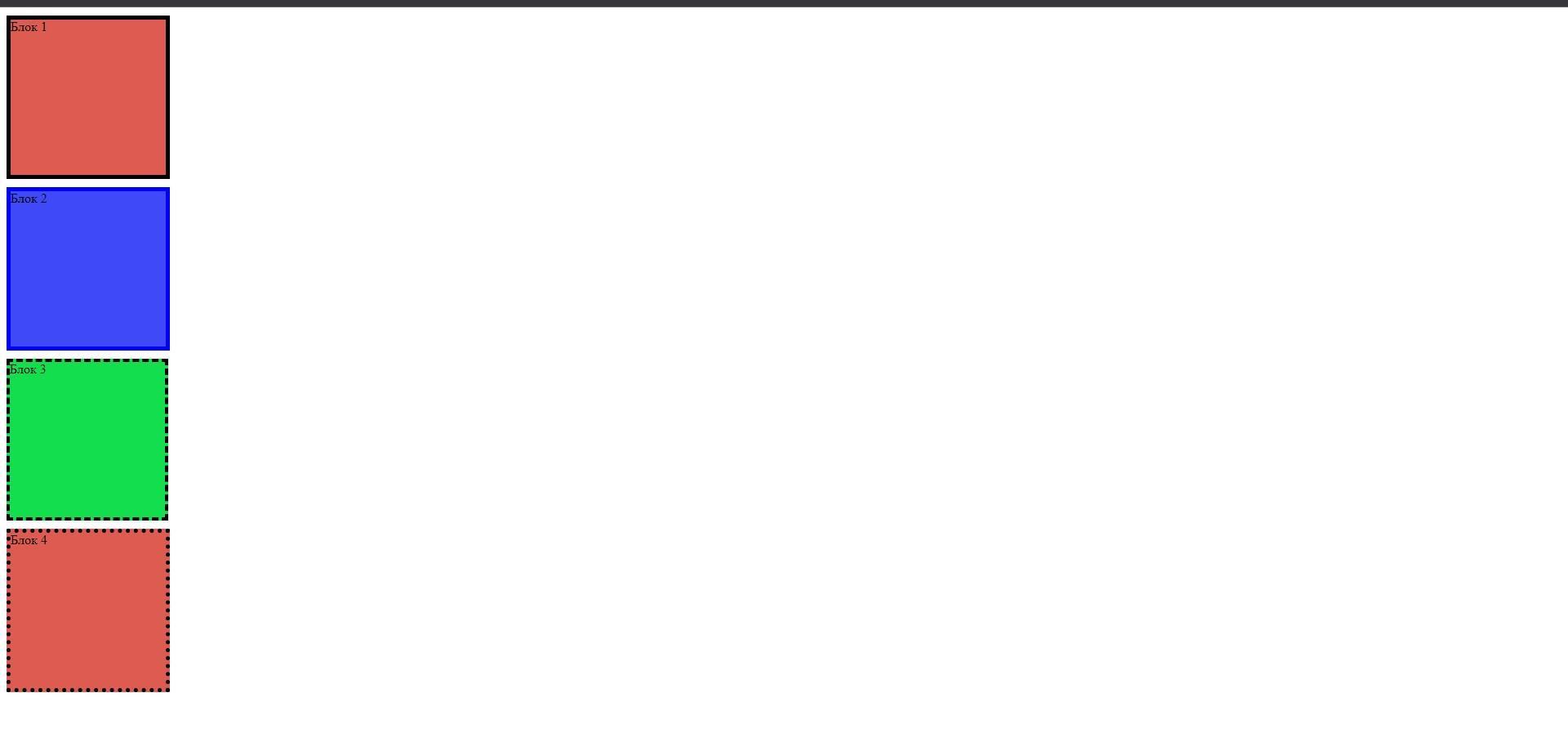
<div style="background-color:#dd5b51; width:190px; height: 190px; border: 5px solid black; margin-top: 10px;">Блок 1</div>
<div style="background-color:#4049f8; width:190px; height: 190px; border: 5px solid blue; margin-top: 10px">Блок 2</div>
<div style="background-color:#13df4e; width:190px; height: 190px; border: 4px dashed black; margin-top: 10px">Блок 3</div>
<div style="background-color:#dd5b51; width:190px; height: 190px; border: 5px dotted black; margin-top: 10px">Блок 4</div>
</body>
</html>
Обьяснение:
Тут разница только в цветах (аттрибут background-color) и краях блока div (аттрибут border к блоку). Результат кода в прикрепленном файле.
Значения, что использованы в border:
- solid - к краям блока добавляеться дополнительные обычные рамки, все края закрыты как вы можете увидеть пример на первом и втором блоке .
- dashed - к краям блока добавляються полоски, как вы можете заметить на блоке 3
- dotted - к краям блока добавляються точки, как вы можете увидеть на четвертом блоке
Толщина и цвет краев блока кастомизируються с помощью дополнительных параметров величины толщины и цвета краев (например 3px #fff (толщина края 3 пикселя, белый цвет))