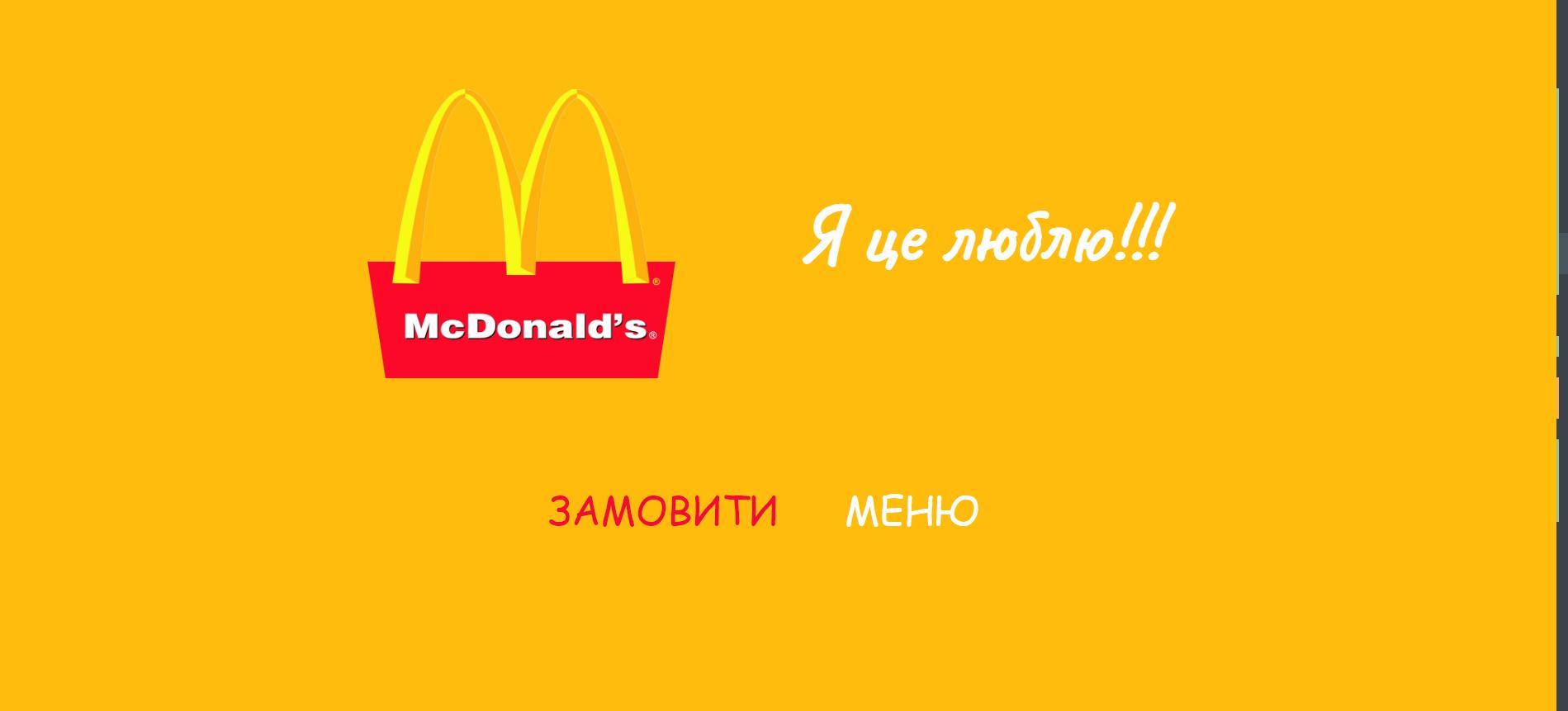
Як зробити таку картинку???
HTML
з кнопками меню та замовити
Використані шрифти:
Caveat,
Oi
Використані кольори:
фон - #ffbc0d
колір тексту - #FFFFFF
колір активних кнопок - #F20C36
Розмір шрифтів:
заголовок - 6em
кнопки - 3em


Ответы
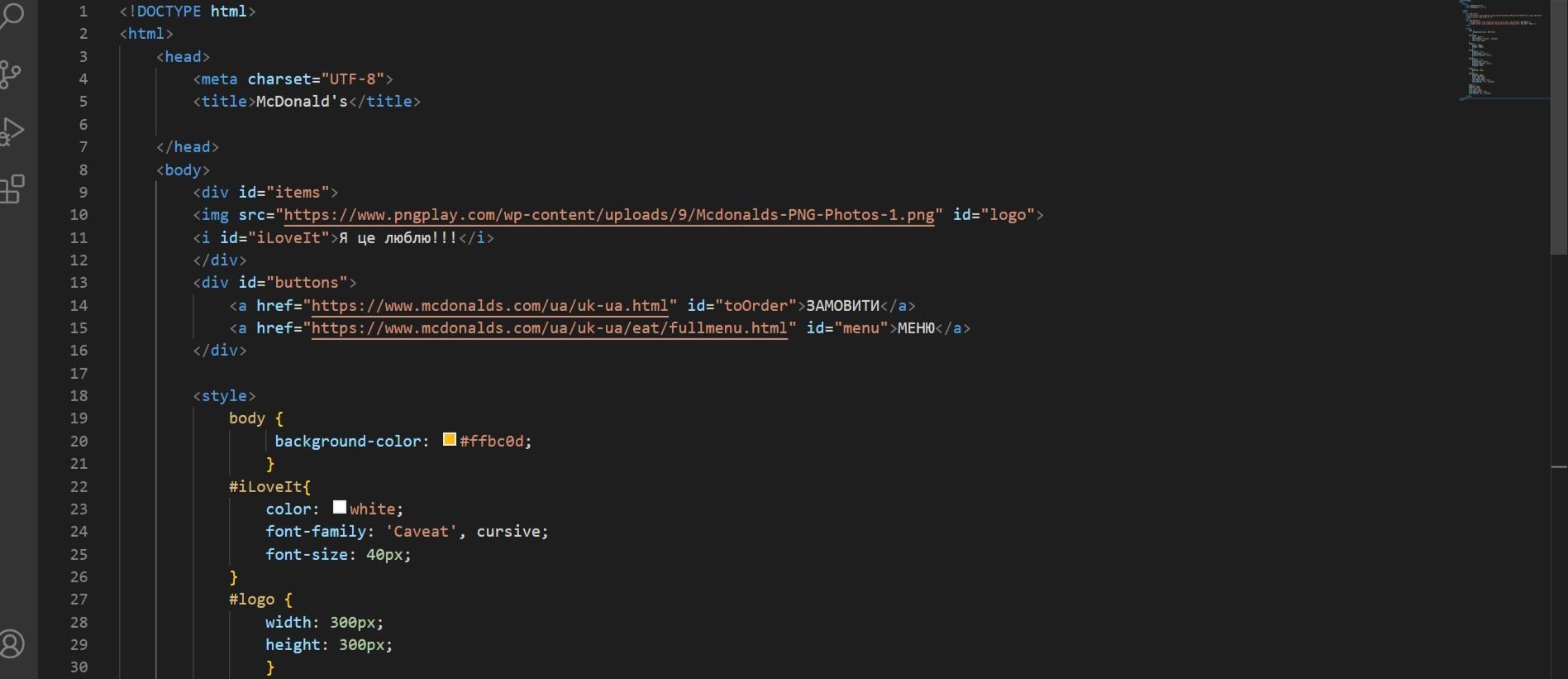
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>McDonald's</title>
</head>
<body>
<div id="items">
<img src="https://www.pngplay.com/wp-content/uploads/9/Mcdonalds-PNG-Photos-1.png" id="logo">
<i id="iLoveIt">Я це люблю!!!</i>
</div>
<div id="buttons">
<a href="https://www.mcdonalds.com/ua/uk-ua.html" id="toOrder">ЗАМОВИТИ</a>
<a href="https://www.mcdonalds.com/ua/uk-ua/eat/fullmenu.html" id="menu">МЕНЮ</a>
</div>
<style>
body {
background-color: #ffbc0d;
}
#iLoveIt{
color: white;
font-family: 'Caveat', cursive;
font-size: 40px;
}
#logo {
width: 300px;
height: 300px;
}
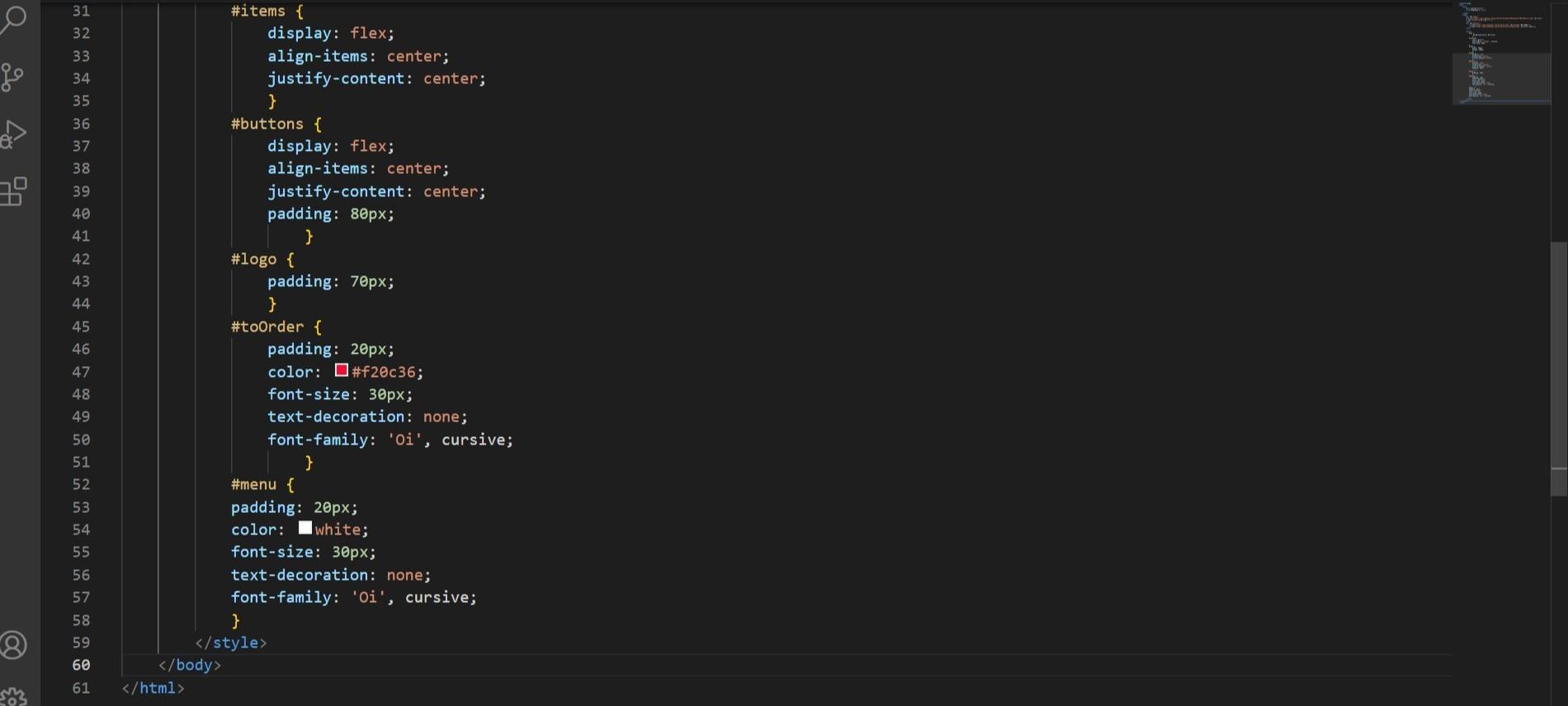
#items {
display: flex;
align-items: center;
justify-content: center;
}
#buttons {
display: flex;
align-items: center;
justify-content: center;
padding: 80px;
}
#logo {
padding: 70px;
}
#toOrder {
padding: 20px;
color: #f20c36;
font-size: 30px;
text-decoration: none;
font-family: 'Oi', cursive;
}
#menu {
padding: 20px;
color: white;
font-size: 30px;
text-decoration: none;
font-family: 'Oi', cursive;
}
</style>
</body>
</html>