Предмет: Информатика,
автор: usupovasadbek
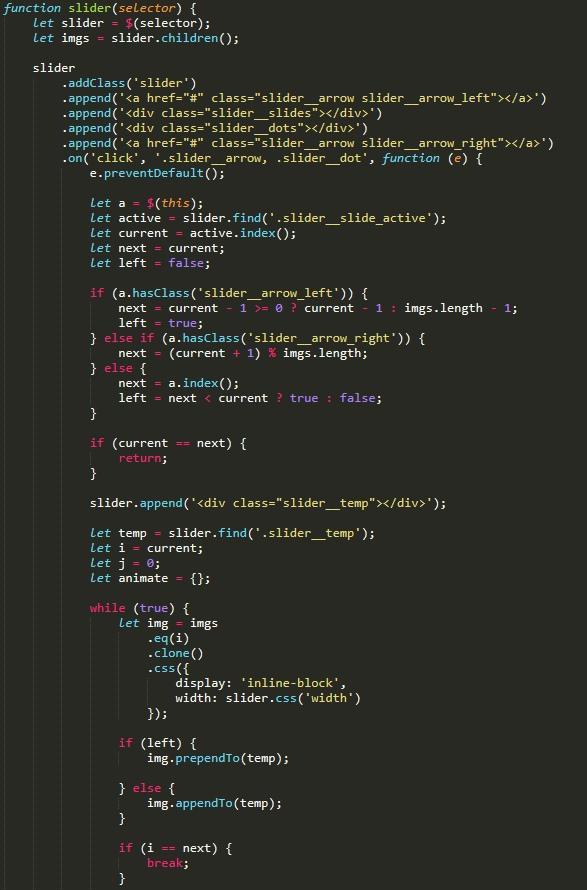
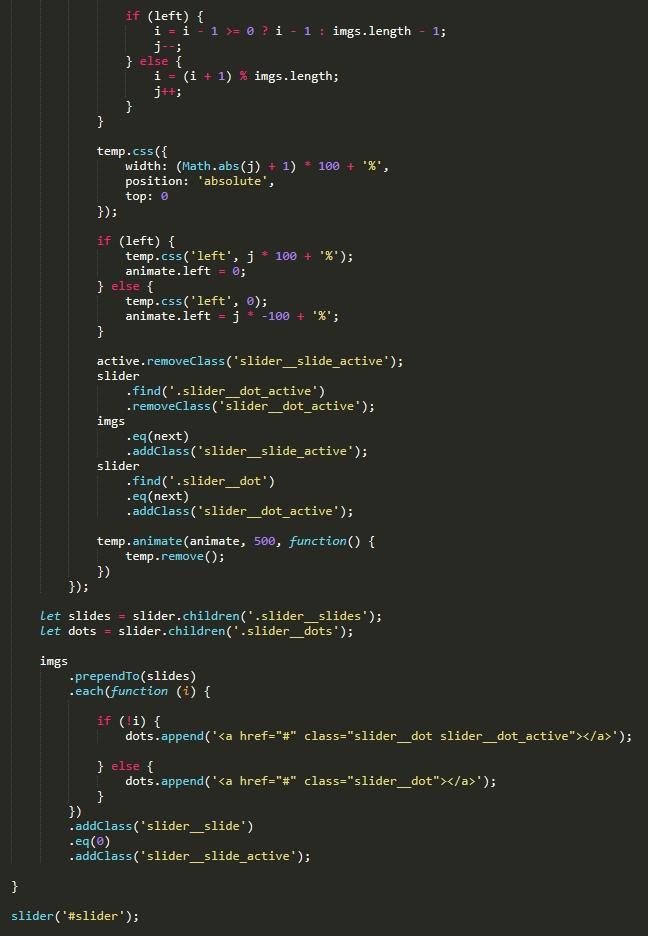
На странице есть слайдер, который переключается с помощью кнопок «стрелки». Необходимо добавить функцию автоматического переключения между фотографиями с таймером 20секунд. Как - это реализовать?
код предоставлен ниже
Приложения:




Ответы
Автор ответа:
0
Ответ:
Как я вижу у тебя функция, которая принимает значение какой слайд выбрать. В целом это не очень важно.
Для автоматического переключения слайдов создай функцию window.onload или $(document).ready (jQuery) где будешь выставлять интервал которой будет что-то происходить, в нашем случае смена слайдов.
Типа:
window.onload = function(){
setInterval(() => slider(this), 20000);
}
this это по твоему коду вроде ИД, наверное оно называется цифрами, поэтому просто прикрути ещё в интервале if и this++.
Решение не прям можно скопировать и поставить 5, но думаю суть уловил(а). И мне кажется что слайдер лучше переписать или использовать готовую библиотеку, это только моё мнение.
Похожие вопросы
Предмет: Русский язык,
автор: Аноним
Предмет: Русский язык,
автор: прост12кр45
Предмет: Русский язык,
автор: vexodecz02
Предмет: Қазақ тiлi,
автор: botagozzhaiman
Предмет: Математика,
автор: crybaby15