Предмет: Математика,
автор: iliyas13107669
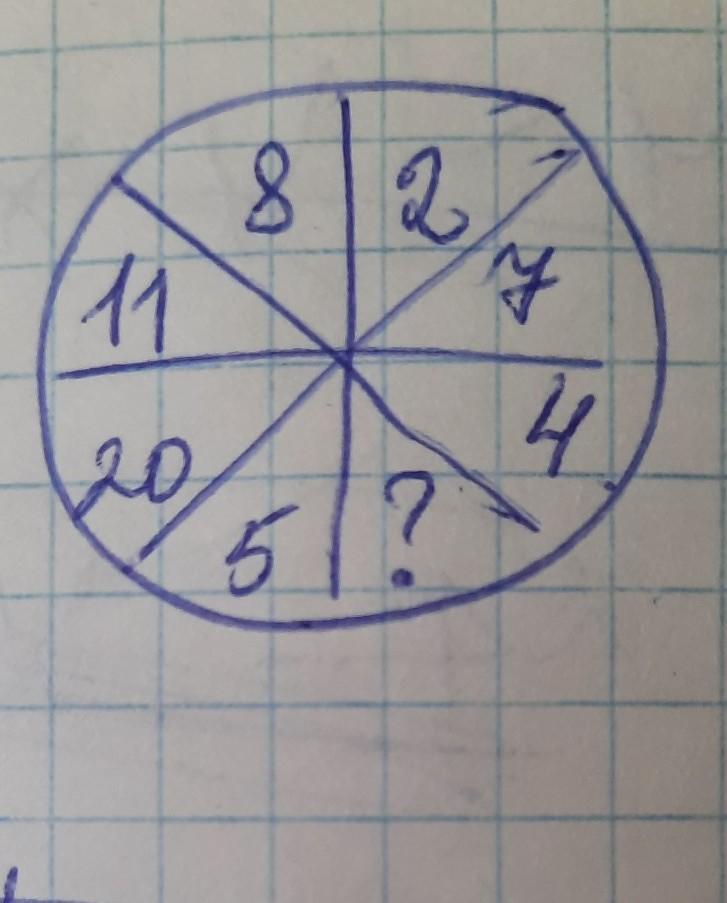
помогите пж пжпжпжпжпжпжпжпжпж матем
Приложения:

ivbelokonig:
вроде 9
Ответы
Автор ответа:
0
Ответ:
9 потомушто в первые прибавили пять в второй раз отелло три значит қ четыре добавить пять будет 9
короче ответ оказывается будет 15 там надо умнажать на три и потом минус один
прости
Похожие вопросы
Предмет: Другие предметы,
автор: FreeZinC
Предмет: Другие предметы,
автор: Ангелина20042802
Предмет: Қазақ тiлi,
автор: каролина49
Предмет: Биология,
автор: Timoxa12345678
Предмет: Информатика,
автор: vakunyuk