Предмет: Информатика,
автор: kysokvodizdelanizvod
Урок 5. Дизайн главной страницы
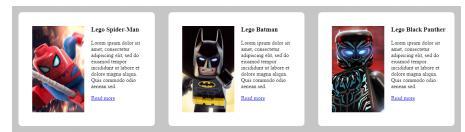
Измените разметку созданного на занятии
сайта таким образом, чтобы посты отображались в три
колонки
Приложения:

Ответы
Автор ответа:
11
Ответ:
Можно использовать CSS Flexbox
Объяснение:
#контейнер {
display: flex;
flex-direction: row;
justify-content: center;
}
display: flex; // это свойство придаст блокам flex - контекст, и в дальнейшем позволит проще работать с ними
flex-direction: row; // это свойство позволяет вращать главную ось
justify-content: center; // это свойство отвечает за выравнивание элементов по главной оси
Похожие вопросы
Предмет: Русский язык,
автор: vlada0506
Предмет: Русский язык,
автор: ishakovaalinka
Предмет: Русский язык,
автор: MariaB00
Предмет: Русский язык,
автор: gladchenko77
Предмет: Алгебра,
автор: нік111112