СРОЧНО ОЧЕНЬ !!!!!!!!!!! Помогите сделать в HTML и в CSS
ниже файл
Даю 40 баллов

Ответы
<style>
#Таблица {
border: 1px solid #00F;
border-collapse: collapse;
}
#Таблица td {
border: 1px solid #00F;
padding: 5px 10px;
}
#Изображение {
display: inline-flex;
align-items: center;
text-align: center;
width: 120px;
height: 150px;
border: 1px solid #00F;
border-radius: 10px;
margin: 10px;
}
#Параметры {
display: inline-block;
margin: 10px;
vertical-align: middle;
}
#Параметры > div {
display: block;
}
.Параметр {
display: inline-flex;
width: 200px;
height: 30px;
border: 1px solid #00F;
border-left: none;
padding-left: 50px;
line-height: 30px;
margin: 5px;
}
.Кружок {
display: inline-block;
width: 30px;
height: 30px;
margin-right: -22px;
margin-bottom: -11px;
border: 1px solid #00F;
border-radius: 50%;
}
.Кружок.Красный {
background-color: #F00;
}
.Кружок.Зелёный {
background-color: #0F0;
}
.Кружок.Синий {
background-color: #00F;
}
</style>
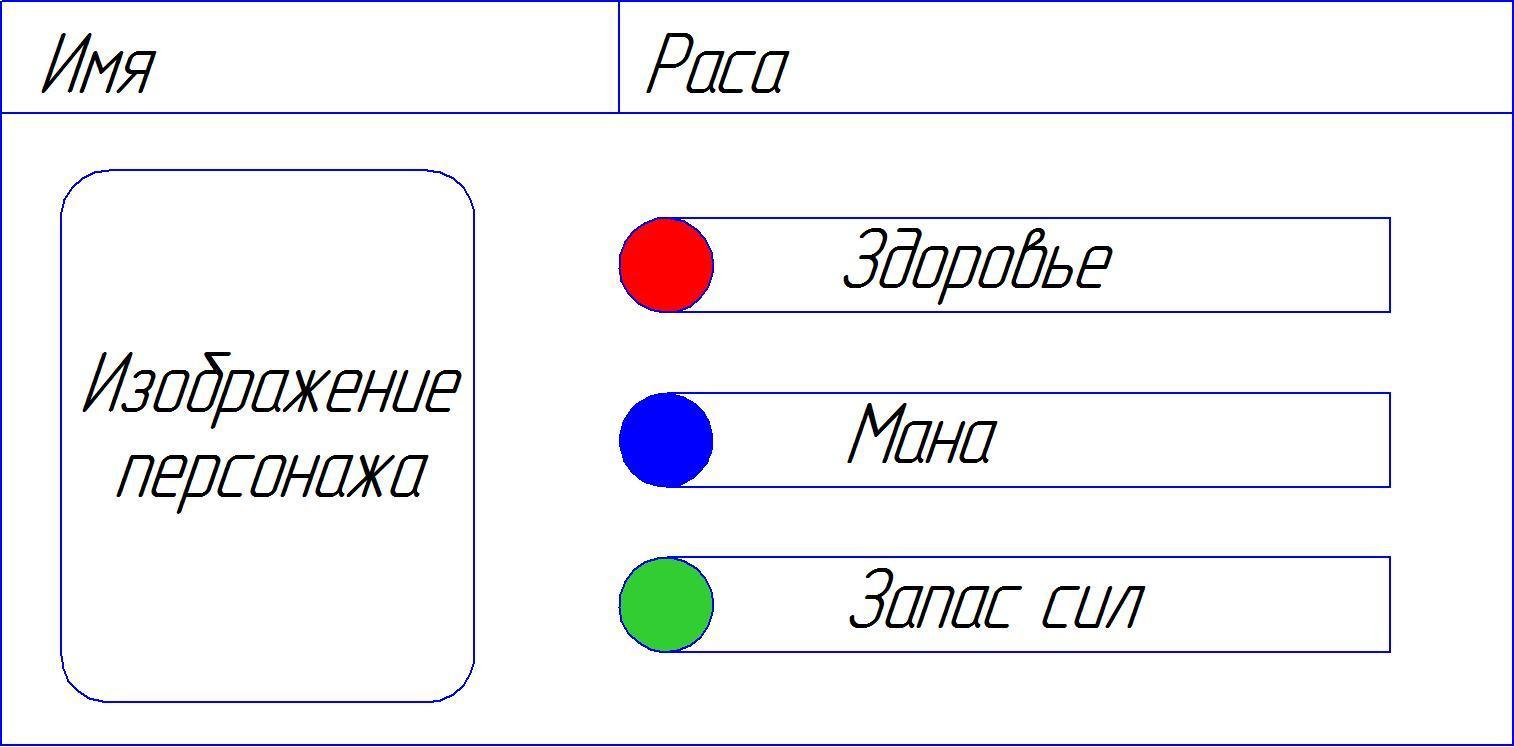
<table id="Таблица">
<tr><td style="width: 140px;">Имя</td><td>Раса</td></tr>
<tr>
<td colspan=2>
<div id="Изображение">Изображение персонажа</div>
<div id="Параметры">
<div><div class="Кружок Красный"></div><div class="Параметр">Здоровье</div></div>
<div><div class="Кружок Синий"></div><div class="Параметр">Мана</div></div>
<div><div class="Кружок Зелёный"></div><div class="Параметр">Запас сил</div></div>
</div>
</td>
</tr>
</table>