Предмет: Информатика,
автор: matematichka2121
Создайте сайт с помощью блокнота, по шаблону пожалуйста. Даю 70 баллов!!!! И напишите все теги из сайта пожалуйста !
Приложения:


Damir1121:
Ща, 30 мин и скину тебе сайт
Хорошо жду
Мне желательно теги которые использовались при создании сайта
Там в соновном теги , ,
div, a
Скинул
Ответы
Автор ответа:
1
Пока что 1 файл, через 10 мин ещё файл скину: https://yadi.sk/d/1o0lN7hm3WZSGf
<html><head> <style type="text/css">body{ background-color: #FFA97A ; } .block1 { width: 332px; height: 252px; background: #FFF; padding: 10px; border: solid 2px black; float: right; } .block2 { background: #FFF; padding: 10px; border: solid 2px black; float: right; }</style></head><body><meta charset="utf-8"><p>Первая страница сайта</p><hr><br><div class="block1"><img src="(Ссылка на картинку)"></div><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><hr><br><div align="right"> <p>Кнопка переходи на второй сайт</p> <p><input class="block2" href="DZ2.html" name="**************" text="**************" type="button"></p></div>
<p> </p>
</body></html>
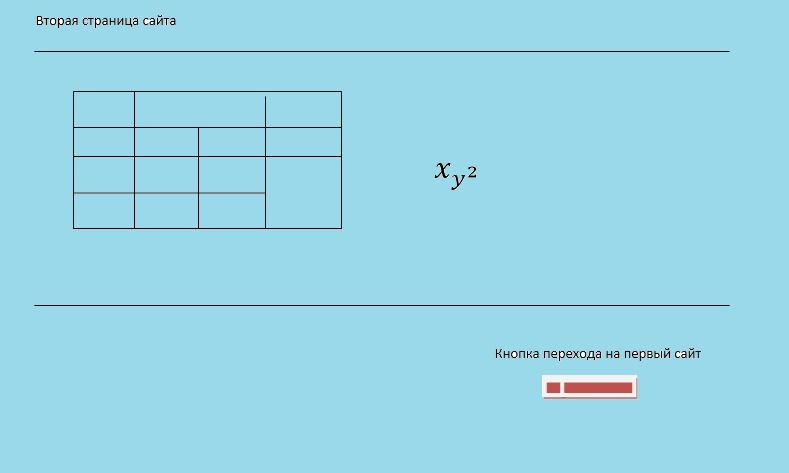
<head> <style type="text/css">body{ background-color: #40E0D0 ; } .block1 { width: 332px; height: 252px; background: #FFF; padding: 10px; border: solid 2px black; float: right; } .block2 { background: #FFF; padding: 10px; border: solid 2px black; float: right; }</style></head><body> <meta charset="utf-8"></p><p>Вторая страница сайта</p><hr><p align="right"><br> <br> <br> <p align="right"> <span style="font-size: x-large; text-align: -webkit-right;">Xy2</span></p><table border="1" cellpadding="1" cellspacing="1" style="width: 500px; height: 200px"> <tbody> <tr> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr> <td> </td> <td> </td> <td> </td> <td> </td> </tr> </tbody></table><p align="right"> </p><div align="right"> </div><p> </p><p> </p><hr><br><div align="right"> <p>Кнопка переходи на первый сайт</p> <p><input class="block2" href="DZ1.html" name="**************" text="**************" type="button"></p></div><p> </p></body>
<html><head> <style type="text/css">body{ background-color: #FFA97A ; } .block1 { width: 332px; height: 252px; background: #FFF; padding: 10px; border: solid 2px black; float: right; } .block2 { background: #FFF; padding: 10px; border: solid 2px black; float: right; }</style></head><body><meta charset="utf-8"><p>Первая страница сайта</p><hr><br><div class="block1"><img src="(Ссылка на картинку)"></div><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><hr><br><div align="right"> <p>Кнопка переходи на второй сайт</p> <p><input class="block2" href="DZ2.html" name="**************" text="**************" type="button"></p></div>
<p> </p>
</body></html>
<head> <style type="text/css">body{ background-color: #40E0D0 ; } .block1 { width: 332px; height: 252px; background: #FFF; padding: 10px; border: solid 2px black; float: right; } .block2 { background: #FFF; padding: 10px; border: solid 2px black; float: right; }</style></head><body> <meta charset="utf-8"></p><p>Вторая страница сайта</p><hr><p align="right"><br> <br> <br> <p align="right"> <span style="font-size: x-large; text-align: -webkit-right;">Xy2</span></p><table border="1" cellpadding="1" cellspacing="1" style="width: 500px; height: 200px"> <tbody> <tr> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr> <td> </td> <td> </td> <td> </td> <td> </td> </tr> </tbody></table><p align="right"> </p><div align="right"> </div><p> </p><p> </p><hr><br><div align="right"> <p>Кнопка переходи на первый сайт</p> <p><input class="block2" href="DZ1.html" name="**************" text="**************" type="button"></p></div><p> </p></body>
Просто скинь пожалуйста все теги и всё
Второй файл https://yadi.sk/d/RkJW4lJd3WZTKc
Первая страница сайта
Кнопка переходи на второй сайт
Ничего не работает
Похожие вопросы
Предмет: Русский язык,
автор: anonimnoeto
Предмет: Математика,
автор: evloevaliza101
Предмет: Окружающий мир,
автор: sajfutdinovazalia4
Предмет: Математика,
автор: Аноним
Предмет: Математика,
автор: Вероника29637