Предмет: Информатика,
автор: MrShelby
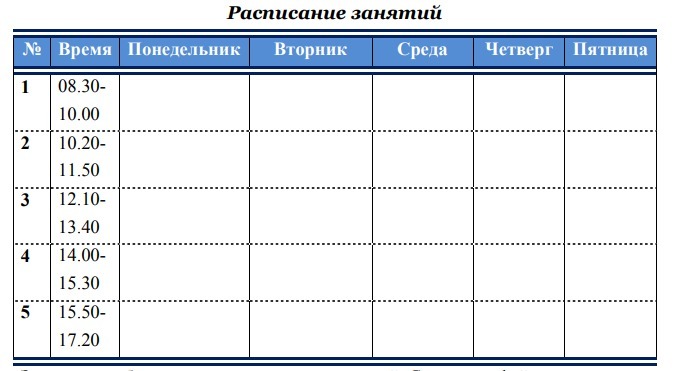
Ребят, нужно написать код в HTML, чтобы на сайте получалась вот такая таблица.
Приложения:

Ответы
Автор ответа:
5
<html lang="ru">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Расписание занятий</title>
<body>
<div>
<h1>Расписание занятий</h1>
</div>
<table bgcolor="#000000" cellspacing="0" class="table">
<tr class="th_a">
<th colspan="7"></th>
</tr>
<tr bgcolor="#0000ff">
<th width="40">№</th>
<th width="70">Время</th>
<th width="100">Понедельник</th>
<th width="100">Вторник</th>
<th width="100">Среда</th>
<th width="100">Четрверг</th>
<th width="100">Пятница</th>
</tr>
<tr class="th_c">
<th colspan="7"></th>
</tr>
<tr bgcolor="#ffffff">
<td>1</td>
<td>08:30 - <br/> 10:00</td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr bgcolor="#ffffff">
<td>2</td>
<td>10:20 - <br/> 11:50</td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr bgcolor="#ffffff">
<td>3</td>
<td>12:10 - <br/> 13:40</td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr bgcolor="#ffffff">
<td>4</td>
<td>14:00 - <br/> 15:30</td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr bgcolor="#ffffff">
<td>5</td>
<td>15:50 - <br/> 17:20</td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>
</body>
</head>
<style>
.table th {
color:#ffffff;
padding: 3;
vertical-align: top;
border-top: 2px solid #000000;
border-bottom: 2px solid #000000;
}
.table td {
padding: 3;
vertical-align: top;
height: 80;
border-bottom: 2px dashed #000000;
}
.table th, .table td {
border-left: 2px solid #000000;
}
.table th:last-child, .table td:last-child {
border-right: 2px solid #000000;
}
.table td:first-child {
font-weight: bold;
}
.table tr:last-of-type > td {
border-bottom: 2px solid #000000;
}
.table .th_a > th {
height: 0;
padding: 2;
background-color:#ffffff;
border-bottom: 0px solid #000000;
}
.table .th_c > th {
height: 0;
padding: 2;
background-color:#ffffff;
border-top: 0px solid #000000;
}
</style>
</html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Расписание занятий</title>
<body>
<div>
<h1>Расписание занятий</h1>
</div>
<table bgcolor="#000000" cellspacing="0" class="table">
<tr class="th_a">
<th colspan="7"></th>
</tr>
<tr bgcolor="#0000ff">
<th width="40">№</th>
<th width="70">Время</th>
<th width="100">Понедельник</th>
<th width="100">Вторник</th>
<th width="100">Среда</th>
<th width="100">Четрверг</th>
<th width="100">Пятница</th>
</tr>
<tr class="th_c">
<th colspan="7"></th>
</tr>
<tr bgcolor="#ffffff">
<td>1</td>
<td>08:30 - <br/> 10:00</td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr bgcolor="#ffffff">
<td>2</td>
<td>10:20 - <br/> 11:50</td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr bgcolor="#ffffff">
<td>3</td>
<td>12:10 - <br/> 13:40</td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr bgcolor="#ffffff">
<td>4</td>
<td>14:00 - <br/> 15:30</td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr bgcolor="#ffffff">
<td>5</td>
<td>15:50 - <br/> 17:20</td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>
</body>
</head>
<style>
.table th {
color:#ffffff;
padding: 3;
vertical-align: top;
border-top: 2px solid #000000;
border-bottom: 2px solid #000000;
}
.table td {
padding: 3;
vertical-align: top;
height: 80;
border-bottom: 2px dashed #000000;
}
.table th, .table td {
border-left: 2px solid #000000;
}
.table th:last-child, .table td:last-child {
border-right: 2px solid #000000;
}
.table td:first-child {
font-weight: bold;
}
.table tr:last-of-type > td {
border-bottom: 2px solid #000000;
}
.table .th_a > th {
height: 0;
padding: 2;
background-color:#ffffff;
border-bottom: 0px solid #000000;
}
.table .th_c > th {
height: 0;
padding: 2;
background-color:#ffffff;
border-top: 0px solid #000000;
}
</style>
</html>
Похожие вопросы
Предмет: Математика,
автор: urinaldulove
Предмет: Алгебра,
автор: urinaldulove
Предмет: Геометрия,
автор: Sorry222
Предмет: Математика,
автор: sergsmi
Предмет: Математика,
автор: Valeriaa1111