Напишите сайт по информатике в обычном блокноте
1.
Откройте
готовый файл index.html используя блокнот или программу notepad++.
2. Просмотрите отображение текста в окне браузера.
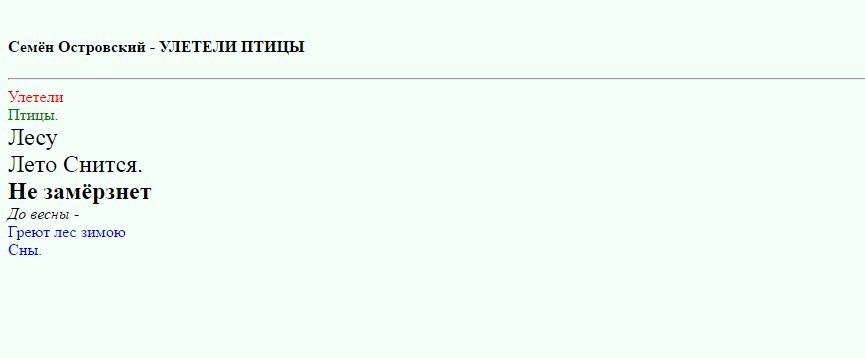
3. Дополнить текст тегами и атрибутами, необходимыми для того, чтобы документ отображался в окне браузера следующим образом:
<html>
<head> <title> </title>
</head>
<body bgcolor="#F5FFFA">
<hk>
</body>
</html>
Примечание:
· Цвет фона - #F5FFFA
· заголовок оформлен тегом 4-го уровня.
· добавлена горизонтальная линия
· Каждая строка стихотворения отделена от другой с помощью тега <br>
· 1-я строка стихотворения – цвет шрифта – красный
· 2-я строка – цвет – зеленый
· 3,4,5 строка – размер шрифта = 5
· 5 строка – добавлено полужирное начертание
· 6 строка – курсивное начертание
· 7,8 строка – цвет – синий
Под стихотворением добавьте свою фамилию и группу
(Примените любые теги для оформления своей подписи (изменение цвета, размера и тд))

Ответы
<html>
<head>
<title> Стихотворение </title>
<style>
.signature {
font-family: 'Comic Sans MS', sans-serif;
font-size: 20px;
color: #09a;
}
.signature:before {
content: 'Сдул с интернета: '
}
</style>
</head>
<body bgcolor="#F5FFFA">
<h4>Семён Островский - УЛЕТЕЛИ ПТИЦЫ</h4>
<hr>
<p>
<font color="red">Улетели</font><br>
<font color="green">Птицы.</font><br>
<font size="5">
Лесу<br>
Лето Снится.<br>
<b>Не замёрзнет</b><br>
</font>
<i>До весны -</i><br>
<font color="blue">
Греют лес зимою <br>
Сны.
</font>
</p>
<p class="signature">Лоботрясов Лоботряс, гр. 154</p>
</body>
</html>