Предмет: Информатика,
автор: ЛилияL
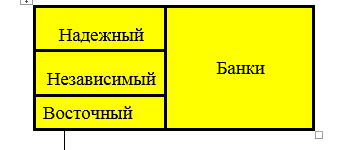
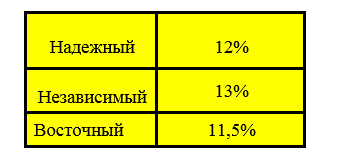
сделать таблицу в html, используя блокнот и браузер, что фон был внутри и границы как на картинке
Приложения:


Ответы
Автор ответа:
0
Написал две таблицы. Посмотри. Вроде так должно. Вот оно
Автор ответа:
0
<table border="2" cellspacing="0" width="400px" height="150px" align="center" bgcolor="#FFFF00">
<tr>
<td align="center">
<b>Надежный</b>
</td>
<td align="center">
<b>12%</b>
</td>
</tr>
<tr>
<td align="center">
<b>Независимый</b>
</td>
<td align="center">
<b>13%</b>
</td>
</tr>
<tr>
<td align="center">
<b>Надежный</b>
</td>
<td align="center">
<b>12%</b>
</td>
</tr>
<tr>
<td align="center">
<b>Независимый</b>
</td>
<td align="center">
<b>13%</b>
</td>
</tr>
Автор ответа:
0
<tr>
<td align="center">
<b>Восточный</b>
</td>
<td align="center">
<b>11.5%</b>
</td>
</tr>
</table>
</body>
<td align="center">
<b>Восточный</b>
</td>
<td align="center">
<b>11.5%</b>
</td>
</tr>
</table>
</body>
Автор ответа:
0
Бери со второго комента
Автор ответа:
0
и вставь весь код в теги <html></html>
Автор ответа:
0
спасибо большое
Похожие вопросы
Предмет: История,
автор: Аноним
Предмет: Химия,
автор: agent339
Предмет: Математика,
автор: Аноним
Предмет: Математика,
автор: Marivinokurova